会社帰りにスマホでニュースを見てると、先月サイトをリニューアルした際に利用した WordPress のテーマ STINGER6 が早くも STINGER7 にバージョンアップされていることを発見しました。
STINGER7 では以下のような改善がされたようです。
- スライダーが標準装備になった
- トップページが1カラムやLP化出来るようになった
- ヘッダーに電話番号が表示出来るようになった
- フロントページと投稿ページのタイトル、メタキーワード、説明が設定できるようになった
先月のリニューアル時には STINGER6 を使っていて、1,2,4 は欲しかったので独自に実装したし、3 はこのサイトに要らないのでアップデートする必要はなかったけど、なんとなく「常に最新バージョンを使う」というポリシーを貫きたかったのでアップデートすることにしました。
前のバージョンは子テーマとして作成していたのでそのまま style.css で指定している親テーマの名前だけ変更してみたけど、当然それだけじゃ上手く動作しなかったです。独自に実装した部分を新しいバージョンに適用するところが手間取りました。
STINGER のスライダーはページ幅が固定されてるけど、メイン ビジュアルとなるスライダーは横幅一杯に使いたい。あと写真は定期的に変更したいので投稿ページで更新できるにもしたい。STINGER7 に用意されているスライダーは slick でした。自分が追加していたスライダーは bxSlider で共に jQuery ベースです。slick でも実現できなくはなさそうだったけど、作り直すのが手間だったのでそのまま bxSlider を使うようにしました。スライダーに表示させる情報は投稿のサムネイル画像とタイトル、本文要約で構成してますが、カスタム フィールドに値を入れると背景が動画になったり、文字色が変更できます。画像によって上付きか下付きかも設定しています。
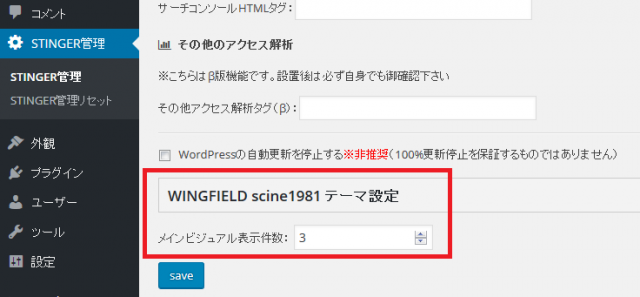
また、前のバージョンでは全ページメタタグの説明(description)が本文先頭文字か抜粋が適用されていたので、フロントページだけは独自の文字が挿入できるようにオリジナルのグローバル変数を用意して管理画面から書けるようにしてました。そしたらバージョンアップに伴ってグローバル変数で競合が発生。なので変数名を見直しました。st-kanri.php に手を加えることでこんな感じで [STINGER管理] に独自の設定が追加できます。
[STINGER管理] ページからトップページのタイトル(title)、キーワード(keywords)説明(description)が独自に設定できるのは良いのだけど、このテーマでは home と front_page が同じ扱いで設定されています。
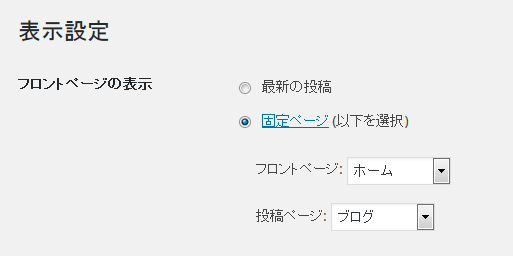
WordPress はサイトのトップページ(ホームページ)を「フロントページ」と呼び、ブログのトップページを「投稿ページ」と呼びます。それぞれ front_page.php、home.php でテンプレートを分けて管理できます。当サイトはフロントページと投稿ページは分けているので、同じタイトルや説明が適用されるのは困ります。なので、STINGER管理の設定は front_page だけに適用し、home には適用されないように修正しました。

フロントページと投稿ページ
子テーマを使ってる場合は親テーマの function.php 内の関数が優先されるので子テーマの function.php 内で remove_action を使って除外し、子テーマの funciton.php に add_action で追加する作業が要ります。
// 親テーマの関数をremoveする関数
function my_remove_parent_theme_actions() {
remove_filter('wp_title', 'st_get_document_title' ); //タイトル
remove_action('wp_head', 'st_metadescription_head'); //トップ用メタディスクリプション
}
add_action( 'after_setup_theme', 'my_remove_parent_theme_actions',11 );
STINGER7 が出るまで待ってれば改修がもう少し楽だったなと思いました。
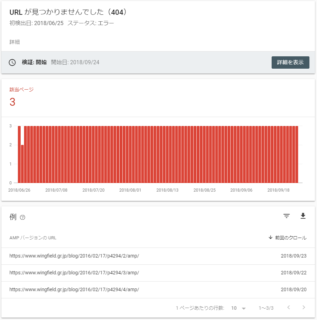
関連した別の問題も分かったので対処しました。