はじめに
記事の目次を自動生成できるプラグインの適用も一般化されているようです。このサイトも 2年くらい前から Table of Contents Plus (TOC+) というプラグインを使っていました。

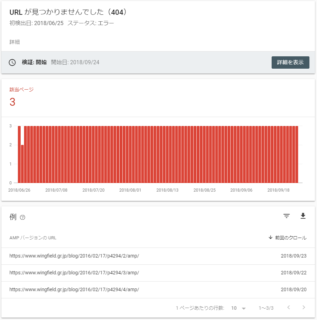
ただ、最近 AFFINGER5 にアップデートしてから meta タグの description に目次そのものが含まれるようになり困っています。

TOC+ プラグインと AFFINGER5 との組み合わせが悪いのか、他のテーマに変更しすると発生しないし、TOC+ の機能をオフにすると表示されません(当然か)。そこで、実は AFFINGER5 と同時購入していた SUGOI MOKUJI(すごいもくじ)だとこの症状は発生しないので切り替えることにしました。なぜわざわざ購入したプラグインを使用していなかったというと、デザインが好みでなかったからです。Wikipedia の目次っぽい TOC+ のデフォルト デザインが好みなのですが、手間だったので控えてました。
Twitter とか Facebook に表示される説明文が目次だとよろしくないので、SUGOI MOKUJI の見た目を TOC+ のデフォルト設定に近づけるようレイアウトを修正しました。
SUGOI MOKUJI(すごいもくじ)とは
AFFINGER5 のアドイン的プラグインで、目次の自動生成以外に、目次のクリック統計を収集したり、見出し毎に目次を非表示するなどのカスタマイズができます。
操作方法
1.AFFINGER5 テーマ内の CSS で SUGOI MOKUJI 関連のスタイルをコメントアウトします。親テーマである affinger5\style.css を開き、"st_toc_" 文字列を含むスタイルをすべてコメントアウトにします。
2.AFFINGER5 子テーマの style.css に以下を追加します。
/*--------------------------------
すごい目次
---------------------------------*/
#st_toc_container,
#st_toc_container::before,
#st_toc_container::after,
#st_toc_container *,
#st_toc_container *::before,
#st_toc_container *::after {
box-sizing: border-box;
}
#st_toc_container {
background:#f9f9f9;
border:1px solid #aaa;
padding:10px;
width:auto;
display:table;
font-size:95%;
}
#st_toc_container .st_toc_title {
text-align:center;
font-weight:700;
margin:0 0 10px 0;
padding:0;
}
#st_toc_container .st_toc_toggle {
margin-left: 8px;
font-weight: 400;
font-size: 90%;
}
#st_toc_container .st_toc_list,
#st_toc_container .st_toc_list ul {
width: 100%;
margin:0;
padding: 0;
list-style: none;
counter-reset: st-toc;
}
#st_toc_container .st_toc_list li {
background:none;
list-style-type:none;
list-style:none;
padding-bottom:0;
}
#st_toc_container .st_toc_list li a {
text-decoration:none;
}
#st_toc_container .st_toc_list ul:last-child li:last-child {
padding-bottom: 0;
}
#st_toc_container .st_toc_list li::before {
padding: 5px .5em 5px 0;
width: 2.5em;
content: counters(st-toc, '-', decimal) '.';
counter-increment: st-toc;
text-align: right;
white-space: nowrap;
}
#st_toc_container.st_toc_hierarchical .st_toc_list ul {
margin-left: 1em;
}
#st_toc_container.st_toc_hierarchical .st_toc_list li::before {
width: auto;
text-align: left;
}
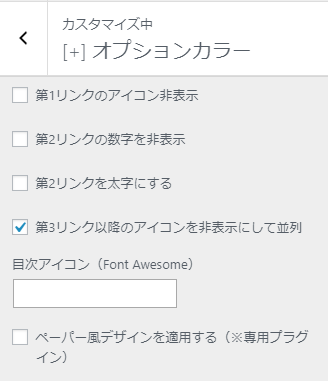
3.AFFINGER5 テーマを有効にした環境で、WordPress管理画面 → 外観 → カスタマイズ → オプションカラー → 目次プラグイン(すごいもくじ)から「第3リンク以降のアイコンを非表示にして並列」のチェックを入れます。

4.SUGOI MOKUJI(すごいもくじ)をインストールして有効化
5.WordPress管理画面 → 目次(SUGOI MOKUJI をインストールすると表示されます) → 「CSS スタイル:プラグインの CSS スタイルを読み込まない場合はチェック」をチェックします。

以上で完了です。
確認
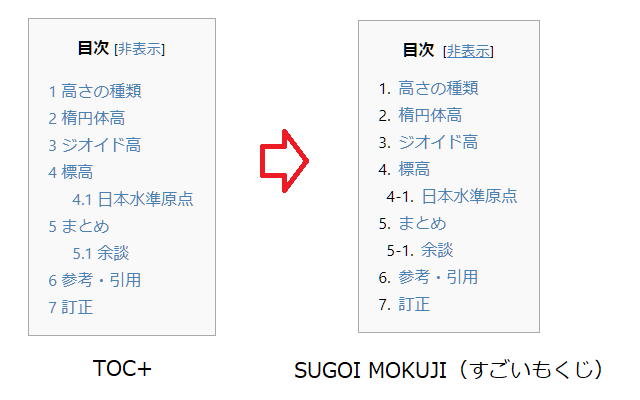
変更前の SUGOI MOKUJI(すごいもくじ)デザインはこのようになっていました。

変更後は TOC+ のデフォルト値のようなデザインになりました。

行間が長いので見だしが多くなると冗長な感じがありましたが、シンプルになりました。meta タグの description もきちんと出力されるようになりました。ちなみに、2018年10月11日時点で AFFINGER5 のテンプレートには <meta name="description"> は出力されないため、子テーマで追記しています。
ただ、なぜか [[st_toc]] ショートコードが使えないし、ページ分割 <!-- nextpage --> しているとそのページ内の目次しか表示されません。全ページの目次が最初に表示してくれるといいんだけど。
やっぱり目次もきちんと目立つようにとするべきだと考えるようになったらまた修正します。