はじめに
WordPress 3.5 からデフォルトで「リンク」機能は非表示となりました。以前はサイト名、URL、説明といったリンク一覧ページを作成するのに必要な最低限の項目が登録できていました。いわゆる「ホームページ作成」の時代は個人サイトのほとんどでリンク ページを持っていましたが、最近ブログ サイトではほとんど見かけなくなったためでしょうか。
本サイトも「ダウンロード」ページでカテゴリー分けしたリンクの一覧ページがあります。投稿ページへのリンクならカテゴリーとタグを組み合わせたテンプレートの作成でも対処できますが、パーソナル ブックマークが欲しいと考えるようになりました。
GIS はまだまだニッチな分野でなかなか目的の情報にたどり着くことができません。特に特定のソフトウェアとか開発API のような固有情報だとなおさらです。そこで普段から把握している GIS 関連サイトまとめようと企画しました。ページ内に直接記載しても良いですがタグの入力が面倒なので、既存機能を活用して効率よく作成できるのが望ましいです。WordPress のプラグインを検索しても、リンク機能は標準で非表示になって 6年が経過しようとしています(参考)。そのため、期待の操作ができるプラグインが見つかりませんでした。
そこで、今回はプラグインを自作することにしました。
ダウンロード
使用方法
- wf-list-bookmarks.zip をダウンロード後、ファイルを解凍して WordPress プラグイン ディレクトリーへ配置してください。
- WordPress 管理画面でプラグインを有効化します。
- 任意の固定ページ、投稿ページ内以下のショートコードを記載します。
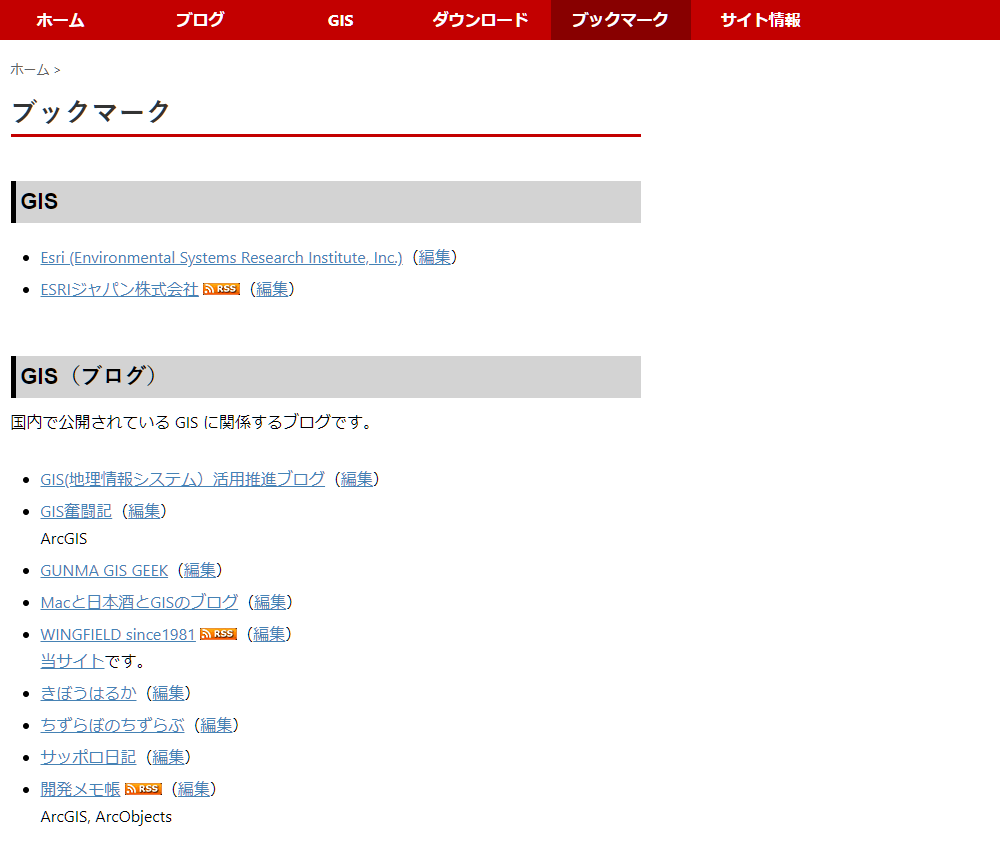
[wf-bookmarks] - 該当ページにリンクとして作成した項目一覧が表示されます。
- 必要に応じてショートコードの引数を設定します。
ショートコードの引数
ショートコードには引数が設定できるようにしています。たとえば、親カテゴリーのスラッグ名 'downloads' に所属する子カテゴリーを指定する場合は以下のように記述します。
[wf-bookmarks parent=downloads]
指定できる引数とデフォルト値は以下のとおりです。
| 引数 | 操作 | デフォルト値 |
|---|---|---|
| categorize | カテゴリー別に表示するかどうか(未実装) | true |
| category_before | カテゴリー名の前に連結する文字列 id="%id" class="%class" | <li> |
| category_after | カテゴリー名の後に連結する文字 | </li> |
| echo | 説明をHTML出力するかどうか | true |
| editlink | ログイン時に編集リンクを表示 | true |
| link_target | リンク ターゲットの設定を使用するかどうか | false |
| orderby | ソート順 (slug, count, name, term_id のいずれか) | slug |
| parent | 親スラッグ 別途プラグインをインストールして親子関係の設定が必要 | '' |
| show_images | 画像の表示 | false |
| show_rss | true | RSS リンクの表示 |
| title_before | 見出し名の前に連結する文字列 | <h2> |
| title_after | 見出し名の後に連結する文字列 | </h2> |
リンクカテゴリーに説明を記載した場合は、見出し名の直下に段落(<p></p>)で囲まれた値として記述されます。
実装方法
はじめに、以下のサイトを参考にして簡単な関数を呼び出す方法を試しました。
しかし、WordPress 4.9.8 では一覧を取得する際に slug や name でソートすることができません。テーマとの競合なのか不明ですが、wp_list_bookmarks() 関数では思った順番にリンクを表示することができません。そこで、個別に値を取得し、プラグイン内でソートすることにしました。以下が参考記事です。

リンクに設定したカテゴリーが get_terms() で取得できますが、この順番がリンク('link_category')の場合どうしても変更できませんでした。そこで、戻り値の配列オブジェクトをオブジェクト内のプロパティ値でソートしました。
usort($terms, function ($a, $b) {
return strcmp($a-&amp;gt;slug, $b-&amp;gt;slug); //slug プロパティの値でソートする場合
});
そして get_bookmarks() 関数の引数にリンク カテゴリーのID を設定します。
$term = get_term_by('slug', $atts['parent'], 'link_category');
$term_id = $term-&amp;gt;term_id;
$terms = get_terms(array( 'taxonomy'=&amp;gt;'link_category', 'parent'=&amp;gt;$term_id));]
$bookmarks = get_bookmarks( array('category' =&amp;gt; (int)$term-&amp;gt;term_id));
foreach($bookmarks as $bookmark){
$r = $bookmark-&amp;gt;link_name;
}
上記の処理をショートコードとして作成できるにします。

これをカテゴリーごとに繰り返し処理を設定し、プラグインとして実装しました。
リンク(リンク マネージャー)有効化と階層化
WordPress 3.5以降では「リンク(ブログロールともいうそうです)」メニュー自体もデフォルトで非表示となっているため、別途有効化する必要があります。
リンクカテゴリーには標準で階層(ヒエラルキー)がありません。しかしカテゴリーやタクソノミーでは階層化が可能なので、リンク カテゴリーも実現かのうではないかと調べたらプラグインでの実現方法がありました。
リンクカテゴリーは WordPress 標準で使用できるタクソノミーの一つです。投稿を分類するための情報です。標準でカテゴリー、タグ、投稿フォーマットとリンクカテゴリーがあります。カスタムタクソノミーとしてオリジナルのタクソノミーを作成することもできるのですが、標準で用意されているリンクカテゴリーを使用し、プラグインで階層化を可能にしました。
これで完成したのが WINGFIELD List Bookmarks プラグインです。
課題
- パラメーターの実装
現在は、リンクカテゴリーごとに分類して出力しますが、カテゴリー種別なしに一覧で表示する機能は用意していません。また、特定のカテゴリーのみとか表示件数の制御も行っていません。 - GUI の作成
現在プラグインはショートコードを有効化し、ショートコードの引数を設定するだけの機能です。より使いやすくするなら簡単にデフォルト値が変更できる GUI があると便利です。 - 公式プラグインへの登録
現状野良プラグインなので信頼度が低いです。割と容易に公式プラグインに登録できそうなのでチャレンジしてみます。デフォルトで非表示となったリンク機能で登録できるのか不明です。
おわりに
元々今回の改修は、自分のブログの規模感を相対的に知りたいというのが発端です。サイトのアクセス数はともかく、国内の個人サイトでは一番 ArcGIS を熱く語っているし、GIS 一般の情報も 2006年から扱っているので GIS系ブログの中では息の長い方だと思っています。GISの疑問点はネットで調べることが多いですが、自宅と職場でブックマークを共有することができないので、それなら公開サイトに書いていけば良いということでブックマーク ページの作成を検討しました。
WordPress の機能を使わなくてもはてなブックマークなどのソーシャルブックマークを利用する方法もありますが、自前のサイト内にリスト表示する API が見つからなかったので WordPress で作成することにしました。
なお、これから国内の GIS系サイトを収集して組織・個人問わずブックマークを作成していきますが、サイトにリンクを掲載することは無断で行っても法律上・倫理上問題ないことになっています。Google だって無断でリンクしてる訳だし。