前説
先日購入した GDP Pocket の投稿を見た友人から「ちっこいパソコンとタブレットとの差がよーわからん。タブレットに外付けのキーボードを付けるんじゃだめなんか?」と言われ、なんとなく「Android や iOS でできることと Windows でできることの差がー」とか答えたのですがこれといった説得できる切り返しができなかったので実践しながら活用法を見いだしていきます。
ネットサーフィンをするぐらいならスマホやタブレットとノートPC との差はないでしょうが、ブログみたいな文書を書くならキーボードがあった方が便利です。キーボードを付けた Windows 10 タブレットと比較すると説明が苦しくなりますが、GPD Pocket に限って言えば CPU の性能差とトラックポイントがあることぐらいでしょうか。
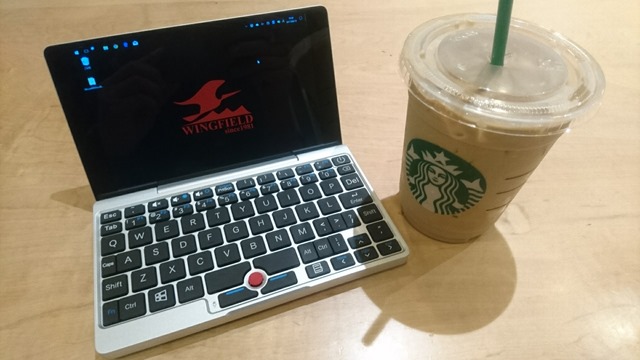
ということで、先日書いた記事のケース1 に従って GDP Pocket を持ち出してスタバに寄ってみました。今年の GIS コミュニティフォーラムでいただいた “THE SCIENCE OF WHERE” ステッカーも貼ってます。
Windows の場合は柔軟な機能を持ったソフトが豊富という利点があります。私は Windows & Android ユーザーなので Apple の事情はよく分かりませんが、Android だと標準の WordPress アプリでオフライン作業はできるもの、Windows 版だとオンライン接続時しか使用することができません。Windows の場合はその他 Windows Live Writer というソフトがあったのですが、2017年1月にサポート終了となり、ダウンロードもできなくなっています。その代替えとして登場したのが Open Live Writer です。見た目はほぼ Windows Live Writer ですが、2017年8月時点で日本語版まだありません。英語版でも直感的に操作できるでしょう。今回は Open Live Writer のインストールと初期設定を行います。
ダウンロードとインストール
- Open Live Writer のサイトにアクセスし、ファイルをダウンロードします。

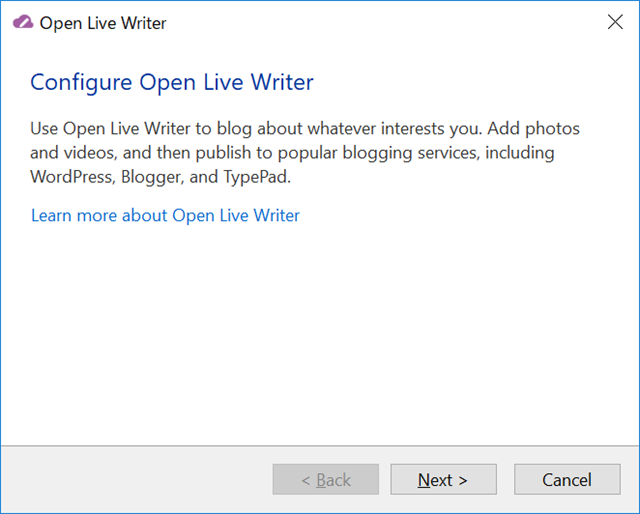
- ファイルをダウロードしたら実行してインストーラーを起動し、[Next >] ボタンをクリックします。

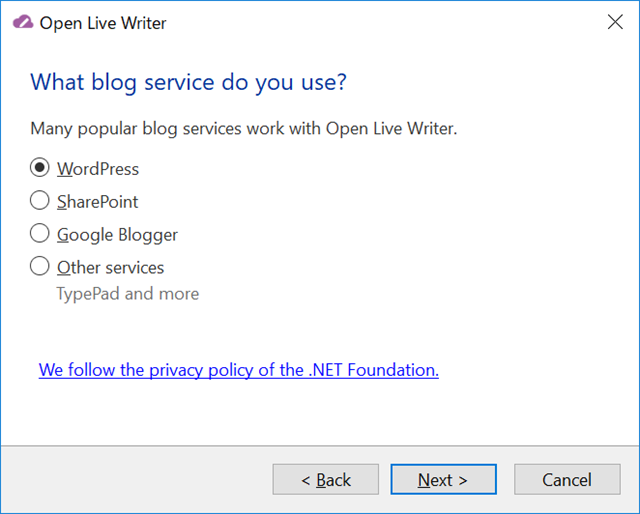
- 使っているブログ サービスを指定して [Next >] ボタンをクリックします。

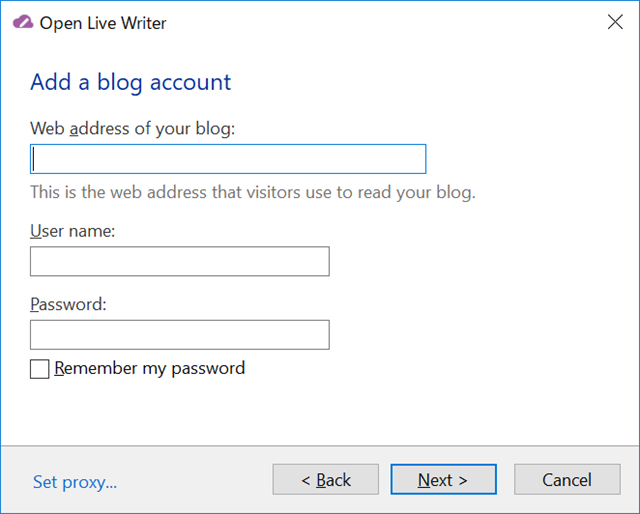
- ブログの URL と使用しているユーザー名、パスワードを入力して [Next >] をクリックします。WordPress でうまくいかなかった場合は、xmlrpc.php のファイル パスを参照します。

- ブログ サイトにアクセスして必要な情報を連携します。

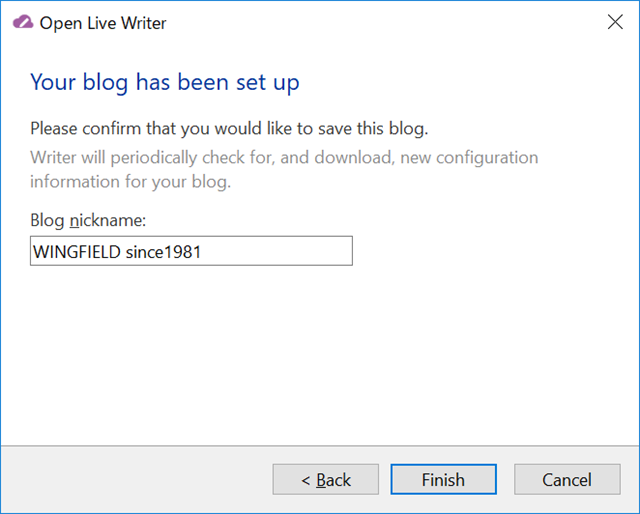
- サイトの名前を入力し、[Finish] をクリックしてインストールと初期設定は完了です。

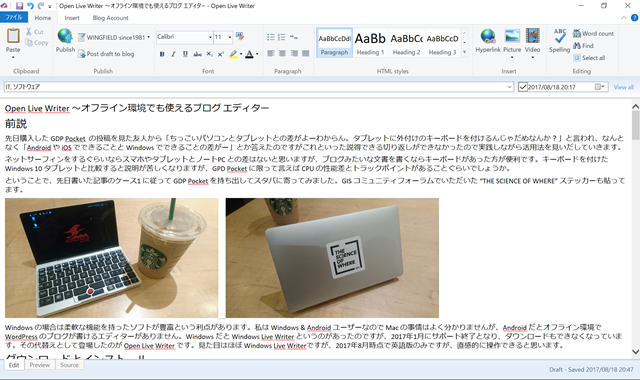
- Open Live Writer 画面が表示されるので、もりもり記事を書いていきましょう。

初期設定
インストール後、いくつか設定を変更します。
入力した文字が置き換わるのを防ぐ
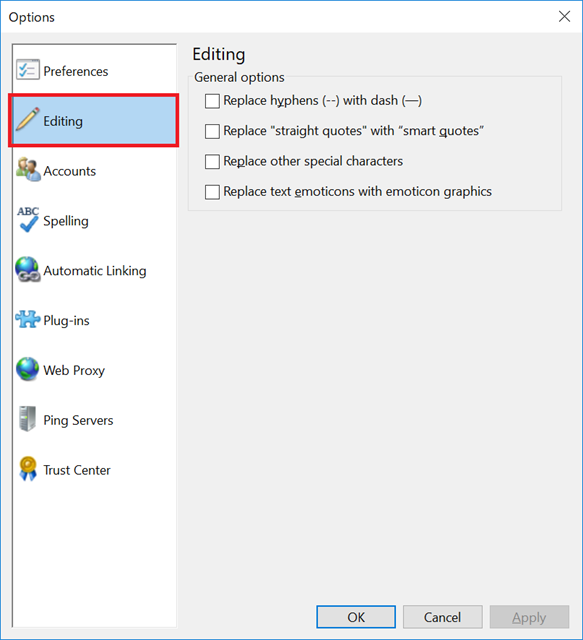
[ファイル] タブ → [Optionns] をクリックし、[Editing] ペインを表示し、すべてのチェックを外して [OK] で閉じます。
タグとソースを有効化
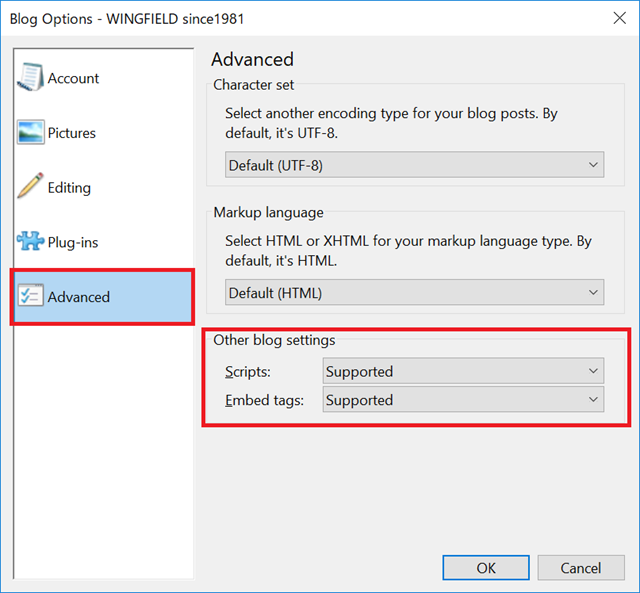
[Blog Acccount] タブ → [Blog options] をクリックし、[Advanced] ペインから [Other blog settings] 内の設定を [Supported] に変更して [OK] をクリックします。
テーマを適用して WYSIWYG エディターに設定
編集の見た目をサイト通りに設定できます。事前に WordPress サイトのテーマ ディレクトリーにある index.php を index.php.bak のように変更しておき、single.php を index.php に変更します。その後で [Blog Acount] タブ → [Update theme] ボタンをクリックします。一時的な投稿が必要ですが実行しますか?というメッセージ表示されるので [OK] をクリックします。このとき、JetPack などで投稿と同時に SNS にも投稿する設定にしていると、転載された投稿は自動で削除されないので気をつけてください。処理が終わったらテーマのファイルを元に戻します。
ただ、他のサイトで調べてみると必ずしもうまくいかないようです。このサイトで使っているテーマはサブテーマを使っているためか、うまく適用できませんでした。
画像のデフォルト設定を変更する
ローカルの画像を挿入したらそのまま WordPress のメディアにセットしてくれますが、WordPress 側に設定されている画像サイズと連携していないので、別途設定します。
- 適当な画像を挿入し、画像が選択されている状態で [Format] コンテキスト タブを表示します。
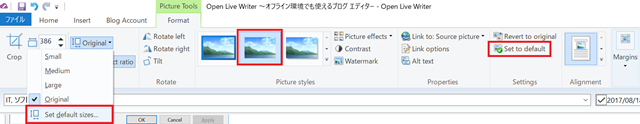
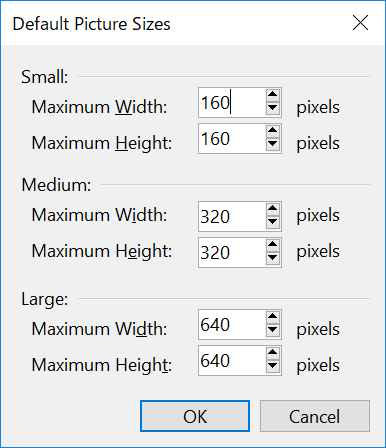
- [Size] グループ内の [Small](デフォルト)を展開し、[Set default sizes...] をクリックします。
- 大、中、小、それぞれ適当なサイズを設定し、[OK] ボタンをクリックします。

- [Picture styles] グループ内から画像おスタイルを選択します。[Inherit from blog] (ブログを継承)を使っています。
- [Properties] グループの [Link options] をクリックし、[Size] を [Original] に設定します。好みで。
- 最後に、毎回変更しなくても良いように [Settings] グループ内の [Set to default] をクリックしてデフォルト設定に指定します。
Open Live Writer の場合、オリジナル画像と共にサムネイル用画像が別途アップロードされてしまいます。そのため、オリジナル画像が記事に貼り付けたサイズ以上にならないのであればこの設定は適宜変更してください。
設定が完了したら
あとはひたすら記事を書いていきます。画面下にプレビュー タブがあるんで書いた記事を確認して公開します。私のサイトは SNS と連携した操作を行うので一旦 [Post draft to blog] で下書きをアップロードしてブラウザーから公開します。[Post draft to blog] は押すごとに下書き記事が増えていくということはないのですが、参照されている画像はボタンを押すごとにアップロードされていくので注意が必要です。
おわりに
GDP Pocket で Open Live Writer を使ってこの記事を書いてみましたが、ThinkPad に比べてしっかりストロークが深いのでしっかり押さないといつも以上に誤植が多くなってしまいそう。
ふらっと寄ったスターバックス目黒店はブラックエプロンが4人もいました。予約席もあったので特別な店舗なんだろうか。